Details
Wholesale Request module
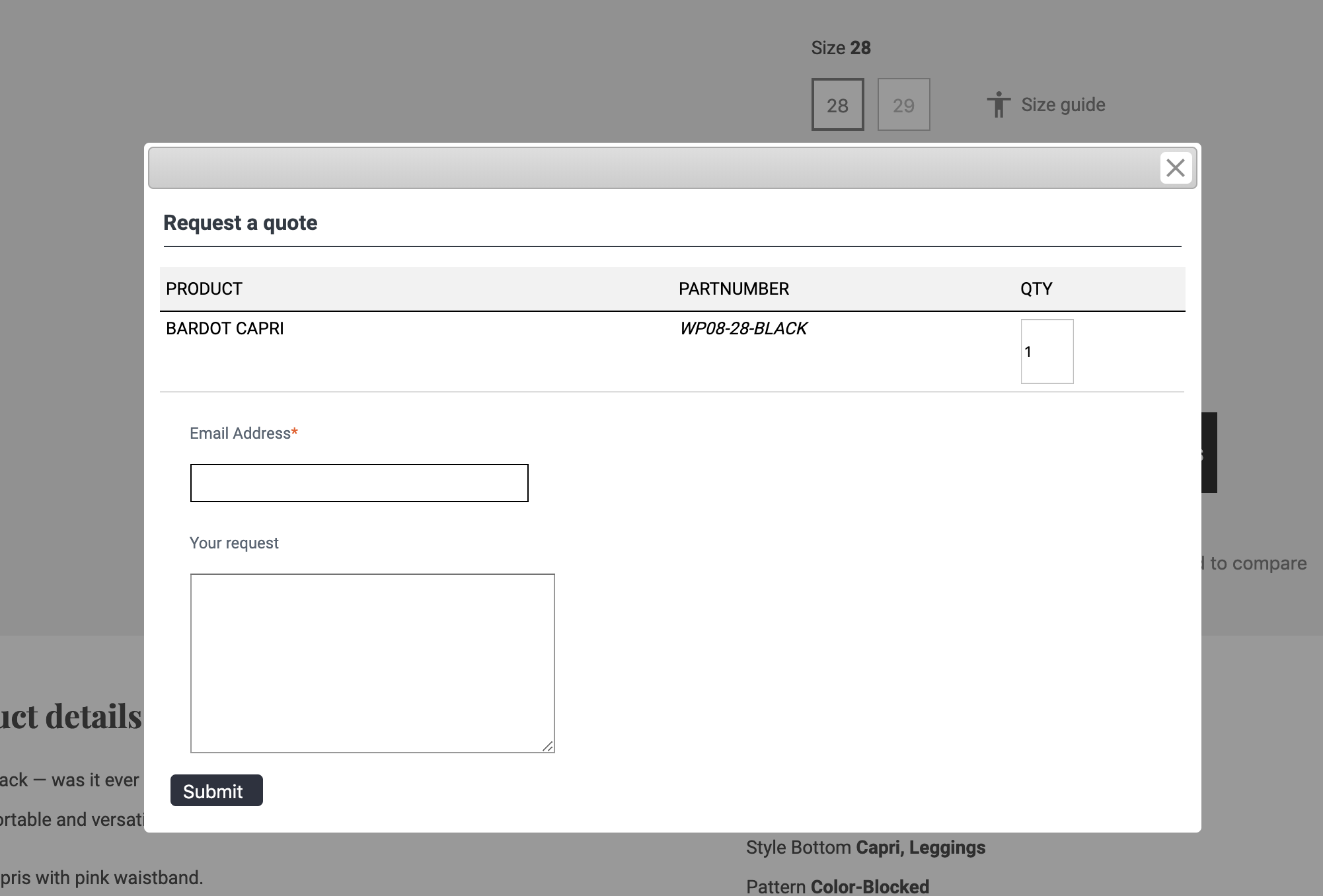
Request for quotation (RFQ) integration to Vue Storefront


Installation
git clone git@github.com:Interactivated/vsf-wholesale-request.git vue-storefront/src/modules/wholesale-request
"wholesale": {
"endpoint": "https://localhost:8080/api/ext/wholesale"
},
"extensions": {
...
"wholesale": {
"transport": {
"from": "from@example.com",
"to": "to@example.com",
"host": "email-smtp.eu-west-1.amazonaws.com",
"port": 465,
"secure": true,
"user": "",
"pass": ""
}
}
},
Module registeration
Go to storefront/src/modules/index.ts
import { WholesaleRequest } from './wholesale-request';
export const registerModules: VueStorefrontModule[] = [
...,
WholesaleRequest
]
Integration to theme
Open your storefront/src/themes/default/pages/Product.vue
<template>
<wholesale-request />
<div class="row m0 add-to-buttons">
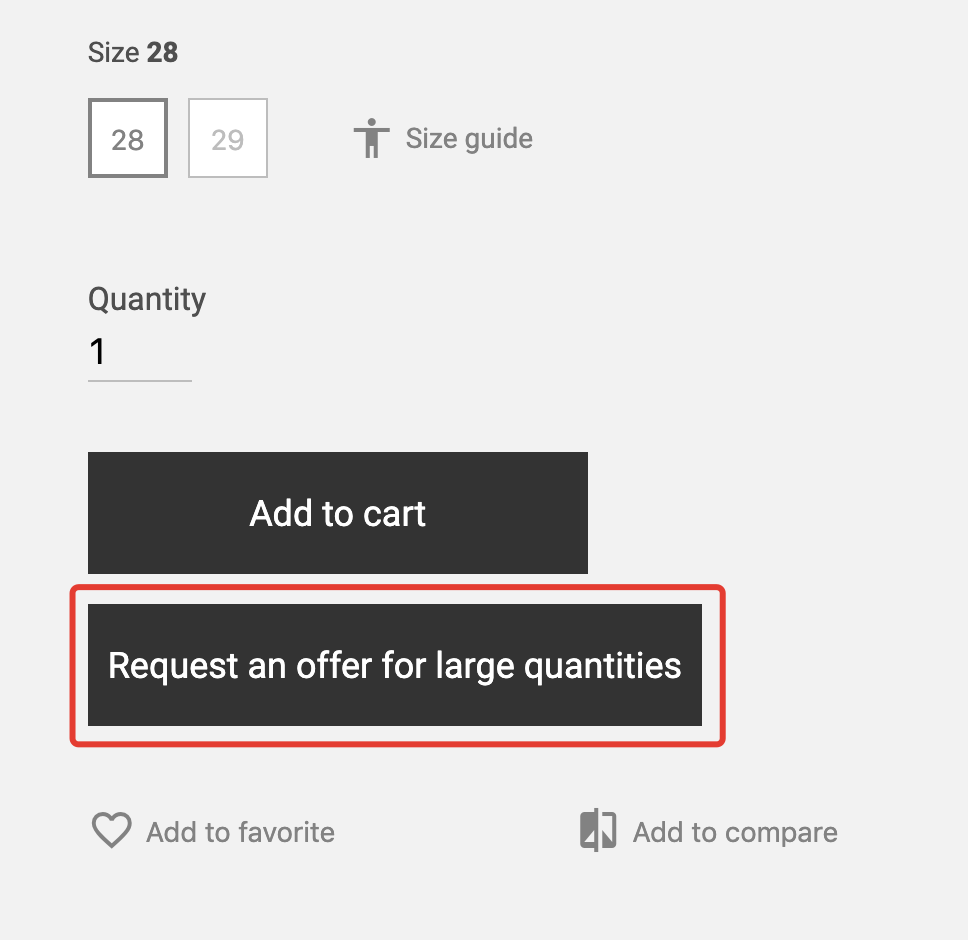
<button @click="showWholesaleModal" class="bg-cl-mine-shaft button-full fs-medium fs-medium sans-serif py20 px10 brdr-none mt15 cl-white">Request an offer for large quantities</button>
</div>
</template>
<script>
...
import WholesaleRequest from '@interactivated/wholesale-request/components/Request.vue'
exportdefault {
components: {
...,
WholesaleRequest
},
mixins: [... WholesaleRequest],
...
}
</script>
Contact Us
Get in touch with a specialist
THE NETHERLANDS (HQ)
Leonard Springerlaan 35, 9727 KB
Groningen (Netherlands)
+31 (0)50 711 9940
VAT: NL 852998521B01
Chamber of Commerce: 58348646
